Sometimes you’ll want to embed Bubble in an iframe in WordPress or another type of website. There can be a few different challenges, especially related to responsive width and height.
We’re gonna do a bit of coding, but don’t worry, it’s pretty easy to follow along:
-
Download the plugin for WordPress

First, you’ll need to add the plugin Simple Custom CSS and JS for WordPress. Here’s how to install a WordPress plugin if you haven’t done it before. Don’t forget to activate the plugin after you’ve installed it. You can also install it by searching for it in the admin panel of your WordPress site.
-
Create the CSS file
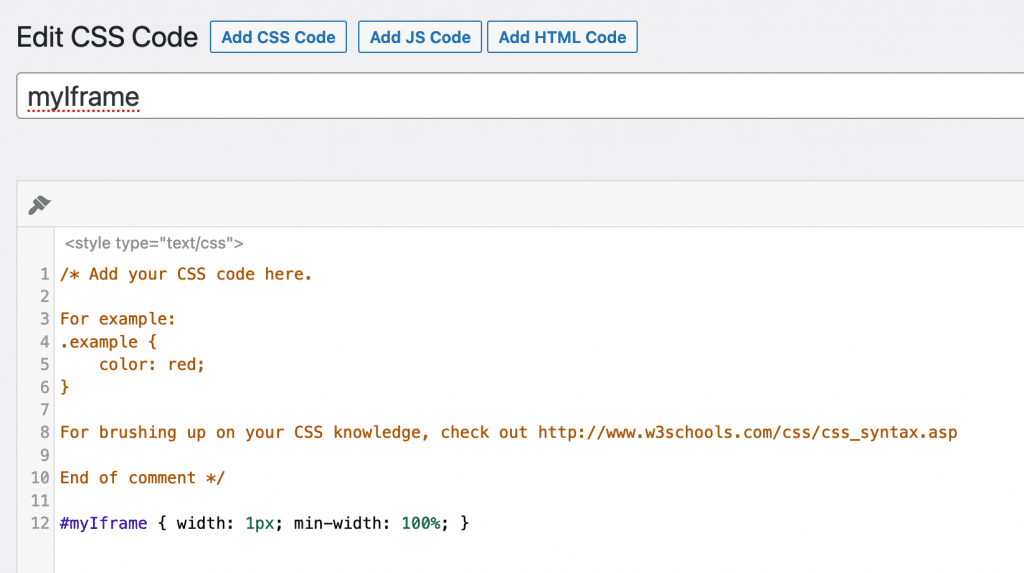
After installing the plugin, you’ll find the Custom CSS and JS option in the left-hand side of the WordPress admin panel. Click this, and then click the Add CSS code button at the top of the screen. You can give it a name that you’ll remember what is, but the name doesn’t affect the functionality and is not visible to users.
In the code textbox, add the following code:#myiframe { width: 1px; min-width: 100%; }You can ignore the commented text already in the box (if any), and you can safely delete it. Make sure that you set the right-side Options as following:
Linking type: internal
Where on page: Footer
Where in site: Frontend -
Create the JavaScript file
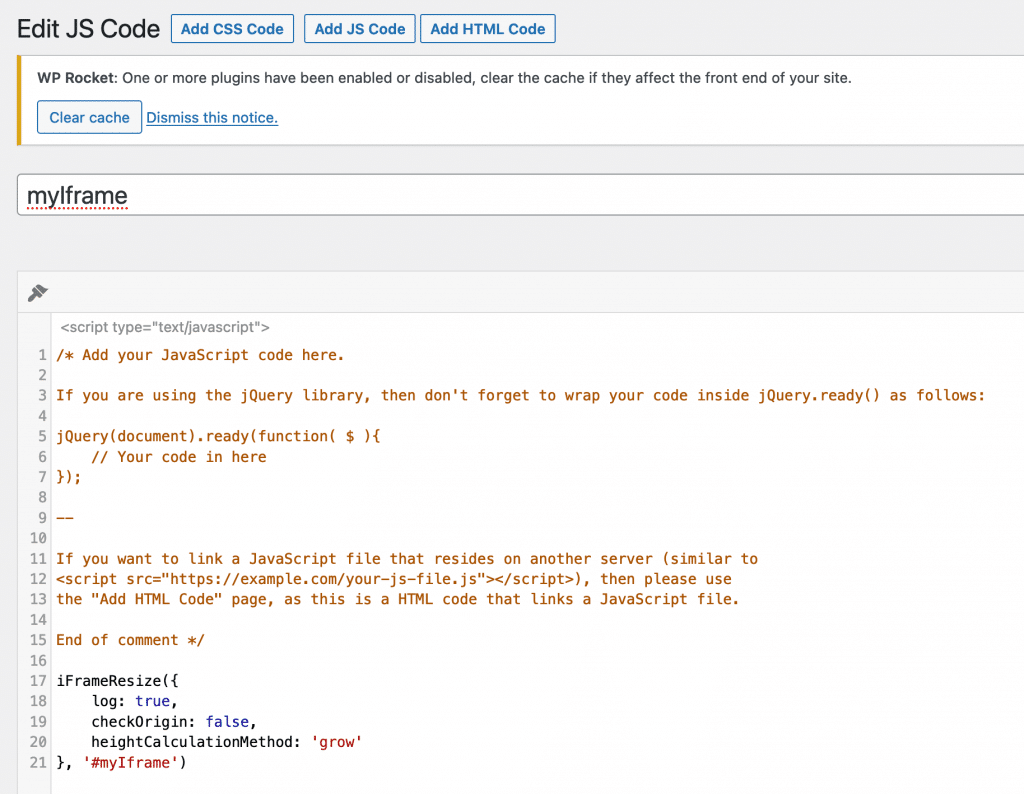
Then, still using the WordPress plugin, create a Javascript that contains the following:
iFrameResize({ log: true, checkOrigin: false, heightCalculationMethod: 'grow' }, '#myIframe')Make sure that the #myiframe part matches the name you provided in the CSS file.
Again, set the right-side Options as following:
Linking type: internal
Where on page: Footer
Where in site: Frontend -
Add an HTML element on your Bubble page
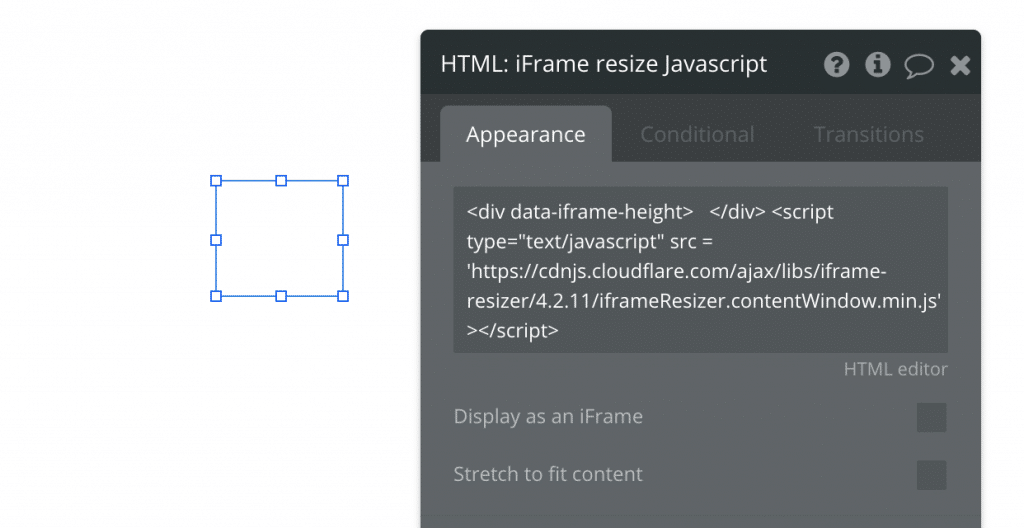
Create an HTML element on the Bubble page that you want to embed, and paste the following code into it:
<div data-iframe-height> </div> <script type="text/javascript" src = 'https://cdnjs.cloudflare.com/ajax/libs/iframe-resizer/4.2.11/iframeResizer.contentWindow.min.js' ></script> -
Add the iframe to the WordPress page
Finally, you can add the iframe to the WordPress page itself, using the code below:
<script src="https://cdnjs.cloudflare.com/ajax/libs/iframe-resizer/4.2.11/iframeResizer.min.js"></script><br><iframe id="myIframe" frameborder="0" scrolling="no" src="https://bubbleapps.io/" width="100%"></iframe>Replace the URL marked in blue with the URL to the page that you want to embed. Keep in mind that the URL needs to be updated for the live version, and if you plan to publish the app on a custom domain.
This great tip was shared by harrisonalley with help from tim12333 on the Bubble forum. As always with iframes, you should test the implementation in different browsers, including mobile, to make sure that it works properly. Updates and restrictions in different browsers can sometimes mess with the functionality.
If you’re curious to see how an embedded iframe Bubble app looks live, check out our Work with Us page and Contact page – they’re both built on Bubble and embedded using this method.