Using the Page Thing in Bubble means to instruct Bubble to load a specific database record on a specific page by looking at information stored in the URL. This allows you to set up a unique, permanent and SEO-friendly URL for each record of a specific type in your database.
Using the Page Thing in Bubble is just one way of sending data to a page. To see some alternative methods with different pros and cons, check out our guide on How to Send Data to a Page in Bubble.io.
What is the Page Thing in Bubble.io?
The Page Thing is simply the type of database record that Bubble expects for a specific page.
Let’s assume you are building a simple blogging platform or CMS where you want each blog post to have its own unique URL. You could of course set up a separate page for each single blog post, but it quickly becomes apparent that this is not very efficient: you’d have to copy and make changes to each page in isolation and deploy your app for every single change you make. You’d also have to rely on the Bubble editor to make those changes and you won’t be able to create your own editor for it. This doesn’t sound like best practice to me.
Instead, we use the Page Thing. This way, you can view your page as simply a template, whereas the actual information (the blog post) is stored in the database and applied to that page where needed. There are many upsides to this:
- Each database record (blog post) gets its own unique URL
- It’s the fastest way to load database information onto a page
- Users can share/bookmark the URL that leads directly to the correct database record
- It’s very easy to set up
Again, before you decide to use this method, you can check out our comparison guide on what method to use for sending data to a page.
How to set up the Page Thing in Bubble
The first thing you’ll need to consider when setting up the Page Thing is what kind of data you want to send. Let’s stick with our example of setting up a blogging platform and assume that the data we want to load onto the page is a blog post.
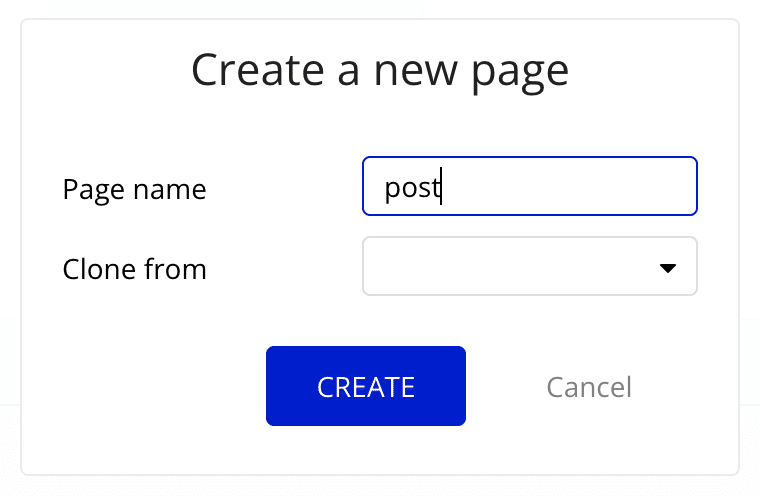
We’ll assume that you are on the domain www.myblogplatform.com and we’ll name the page post.

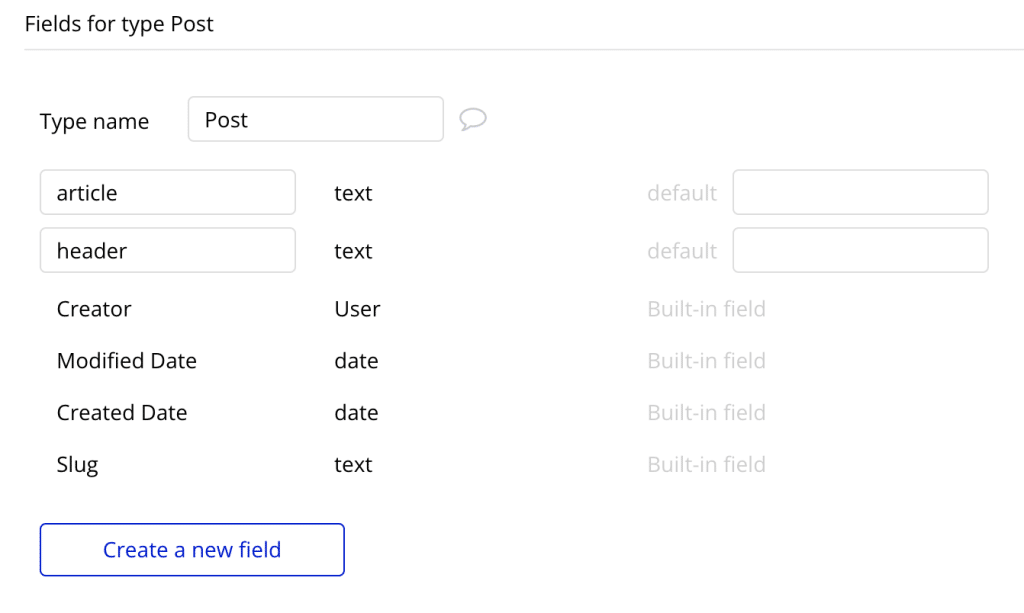
To make sure we’re on the same page (weak pun very much intended), let’s first look at what the Data Type might look like:

So our blog posts are very simple as of now: it’s just a header (text) and article (text) – you can of course add as many details as you see fit, but for the sake of this example we’ll keep it simple. Our next move will be to determine how we want to the URL to look. We have two options for that.
Using the Unique ID in the URL
The simplest solution to set up is to simply tell Bubble to use the records Unique ID to identify it. As you may know, the Unique ID is a unique, 30-character string that is automatically generated for each record you add to the database. If you’re used to working with SQL databases outside of Bubble, you may know this as the primary key.
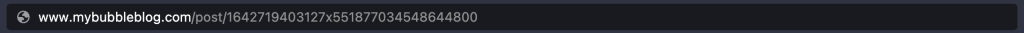
Looking at our blog post, that would leave you with a URL looking something like this:

As you can see, this kind of URL structure can work just fine for some things, but not particularly well for a URL that we want to be SEO-friendly and humanly readable. For that, we need to consider using the slug field instead.
Using the SLUG in the URL
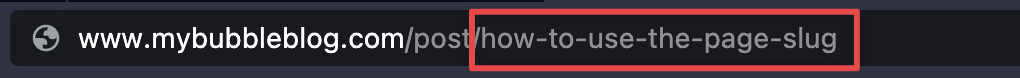
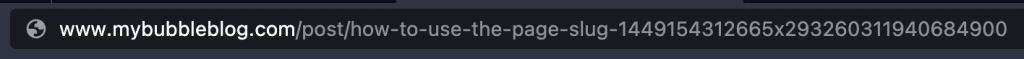
The second method is the slug field. This is one of Bubble’s built-in fields, and is added to all Data Types, but you can choose whether to use it or not. In short, the slug field is a text field that makes up the final part of the URL that points to the database record you want to display. This lets you set up a more SEO friendly URL, like illustrated below. The slug in this case is marked in red:

When setting up the slug field, you need to keep a few things in mind:
- It needs to be unique (since a URL can only ever point to one Thing)
- It needs to be URL friendly (no spaces or weird characters)
You can read more the specifics on how URLs can formatted in this article. - Its content is important for how your page will rank in search engines, so keep it relevant
To learn more about how the slug field is used (and why it has such a weird name), you can read our in-depth guide to using Slugs in Bubble.io.
Setting the Page Thing
The process of using the Page Thing in Bubble consists of two steps:
- Setting the Data Type on the page (so Bubble knows what kind of data to expect)
- Including the data when you send the User to that page
Selecting the Data Type for the Page
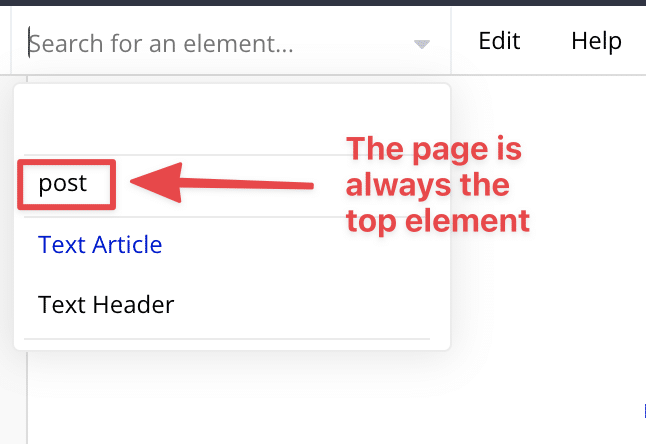
Ok, so let’s first set the Data Type on the page. To do this, navigate to the correct page in the Bubble editor and then select the page itself. You can also easily select the page from the Element picker dropdown – the page is always the top element:

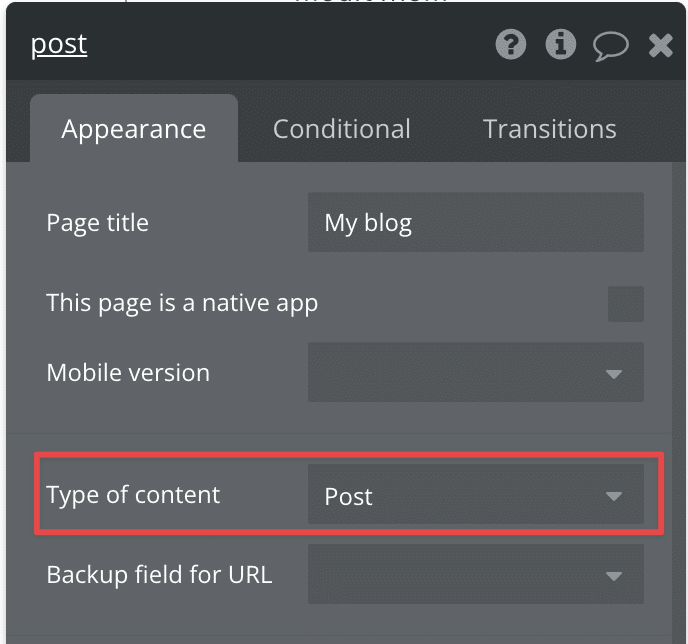
In the Page inspector, you’ll see the Type of content attribute. This field is basically asking the question “What kind of data do you want to show on this page?” In our example, we want to load a blog post, so set this as below (or to whatever you called your blog post data type):

What does the Backup field for URL mean?
This field lets you pick a field on your data type (such as the Header in our example) and use this to display in the URL. This feature has mostly been replaced by the newer slug feature, and for good reason: the Backup field for URL field will let you show whatever text you wish as part of the URL, but Bubble still relies on the Thing’s Unique ID to find it, leaving you with this ugly Frankenstein of a URL:

Ok, so now the page is ready. Now let’s create an action that lets Users navigate to that page and load the correct Thing.
Sending Users to the Page
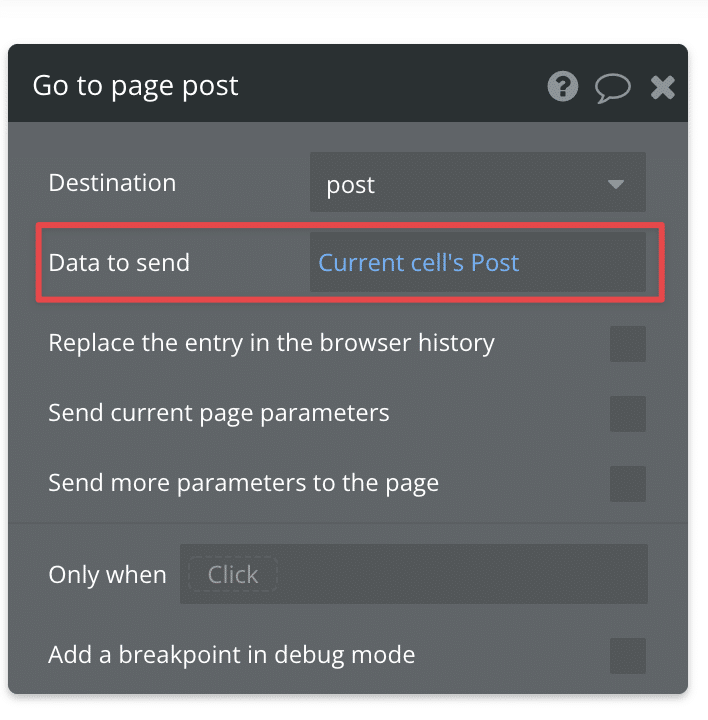
You may already be familiar with the Go to Page action that you use to send Users from one page to another. We’re still going to use this, but with the change we made in the last section, we can now tell Bubble that we want to load some data when the page loads.

Your browser will send this information to the server, and Bubble will serve up the correct data already on page load, making this the fastest way to load a specific record onto the page.
Changing the Page Thing
One of Bubble’s big strengths is how it works dynamically with data. If you load one piece of data onto the page (like a blog post), you can easily change to another record (or another post) without having to reload the page. Bubble simply fetches the new data from the server and updates all the elements on the page automatically to reflect the change as well as the URL.
The way to do that (somewhat confusingly) is still to use the Go to Page action. Instead of sending the User to a different page, you simply choose the page they’re already on. Change the data to the record you want to load, and you’ll see that this change happens immediately and that the URL bar is updated.
Referencing the Page Thing
The reason we set up the Page Thing is of course to be able to reference that information on the page. The page now behaves very much like a group in that it contains the data record that you sent to it through the URL.
This means that you can fetch any data you need from that record on the page anywhere down the hierarchy of groups and elements.

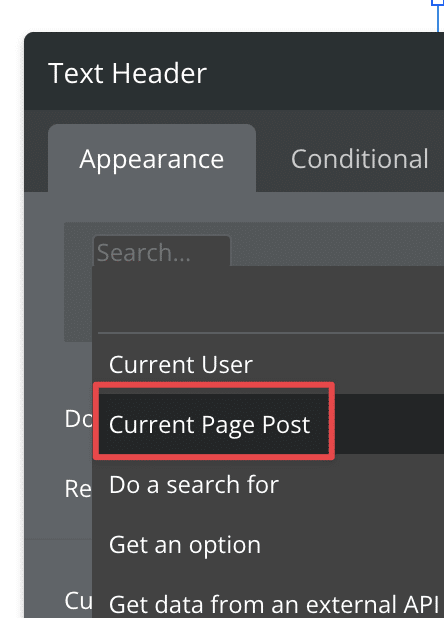
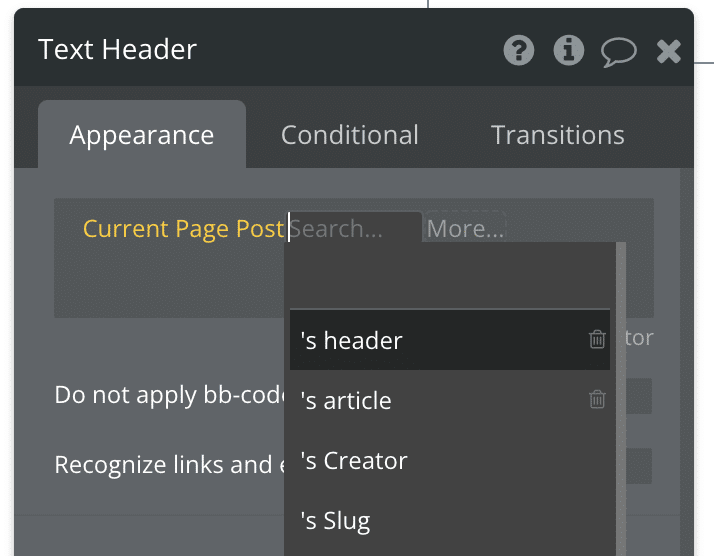
In the example above, I’m selecting the Current Page Thing (Post in this case) to reference it in the text containing the Header on my Post page. The complete expression in the text element would look like this:

Holy smokes, you’ve got yourself a dynamic header! That’s how easy it is to send data to a page in Bubble and use that Page Thing to display data on the page.
Using the Page Thing is the most performance-friendly way to open up a specific database record on a page. If you’re looking for a more in-depth guide on how to build for performance, check out our bestselling book The Ultimate Guide to Bubble Performance.
If you think we left something out or if you have questions, let us know in the comments below!








1 Comment
Hi there – super helpful! 🙂
Quick question – I have a repeating group of products listed out on a page. Some product records have an associated image, while some have a video, no product has both an image and a video. I’ve used the method you outline to dynamically create links to child pages for the image products from the main product list – how do you suggest I handle the video ones where the destination page template is very different to the image template? I could perhaps show a conditional button on each record – one button that appears if the product has a video, and one that appears if the product has an image, then direct image buttons at the image template and video button at the video template? Seems a bit messy! Is there a better way? Thanks!