As you’re learning to use Bubble, you’re gonna come across URL parameters. What are URL parameters, and how can you set up URL parameters in Bubble?
In essence, URL parameters let you store and retrieve information from the URL bar in your browser. Just like a custom state, you can save text, integers (numbers) and any kind of Bubble data type directly in the URL, and this brings up a lot of interesting use cases.
What URL parameters look like
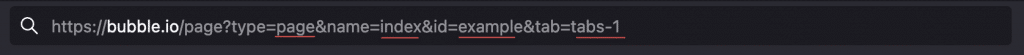
URL parameters follow a set pattern that you can easily whether they’re used in Bubble or another page/app. Once you know it, you’ll start recognizing it in all apps you use. In fact, you can already recognize one from Bubble:

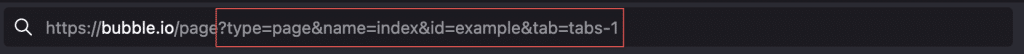
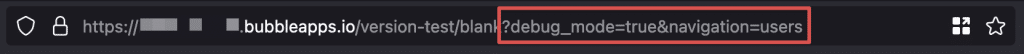
If you have a look at the editor, you’ll also see that Bubble uses URL parameters there to tell the editor what to show on the screen:

How URL parameters are structured
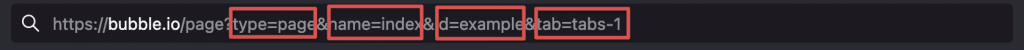
URL parameters are separated from the page URL with a question mark (?). Each separate entry after the first one is separated by an ampersand (&).
URL Parameter

Each URL parameter consists of a key and a value. In the example above, we have four parameters.
Key

The key is the name of the entry you are storing. In the example above, Bubble uses four different keys to identify them. They keys need to be uniquely named to work as expected.
Value

The value is the content of the key, and is separated from the key with an equal sign (=).
Setting up URL parameters in Bubble
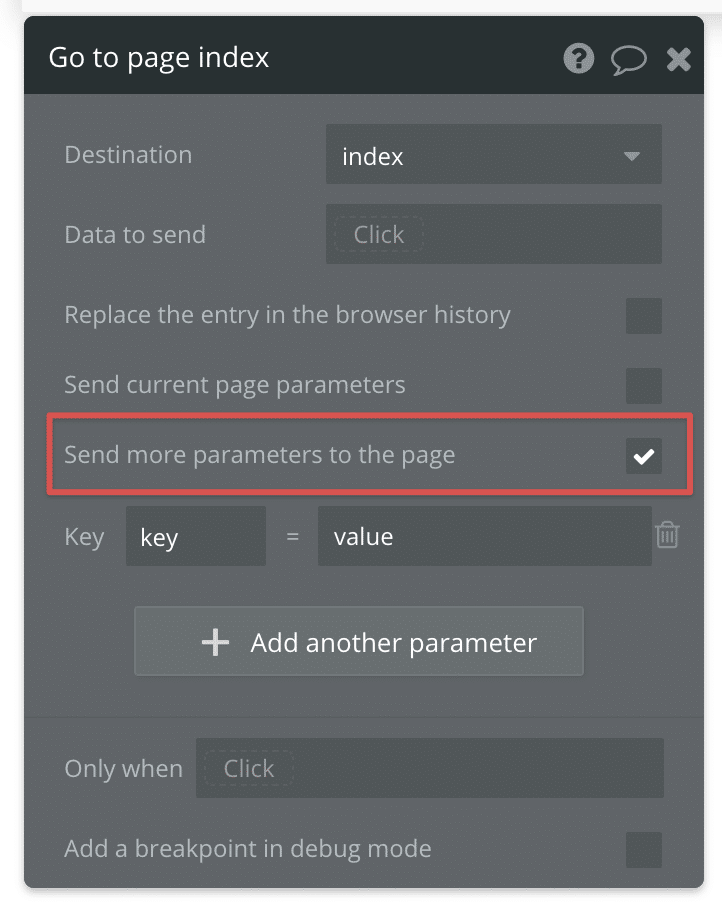
To pass a URL parameter to the browser, you can use the Go to page action. If you’re going to the same page as you’re currently on, the URL will update without having to reload the page, making the change available immediately.

Whenever you use the Go To Page action, all existing URL parameters will be wiped, so make sure to check Send current page parameters if you want to maintain them. Keep in mind also that Bubble counts any Go to Page action as a new page load, so any Page load workflows you have set up will trigger – even if you’re staying on the same page.
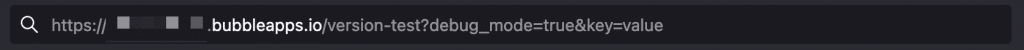
The example above would make your URL look like this:

Great! So we’ve now passed a simple text value to our URL. But what other kinds of data can you use? You can actually reference most kinds of things in a URL parameter, but you sometimes need to know which field to pass to the URL for Bubble to recognize it. Let’s look at some examples:
Passing database Things in the URL
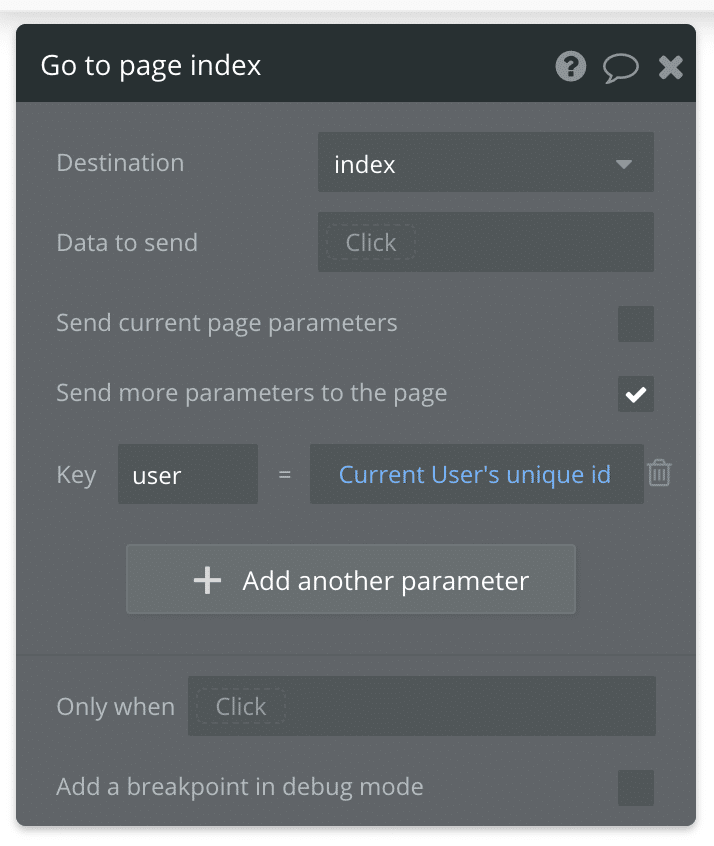
Database Things are referenced by their Unique ID. From a database perspective, this is the database record’s primary key – it’s a unique string of text that guarantees we’re looking at the correct entry. To pass a Thing to the URL, simple pass that Things Unique ID as the value. You can name the key whatever you want:

Passing Option Sets in the URL
Option Sets behave a bit differently from the database, since they are stored as JSON. Option Sets only have one built-in field: the Display field. This is the field we’ll be referencing. Set up a Go to Page action and set the Option Set’s Display as the value.
Remember that the Display field needs to be unique to return the expected results. Unlike with the Unique ID’s in the database, Bubble doesn’t force you to set unique values.
Reading URL Parameters
Reading a text value
In the first URL Parameter, we passed a parameter with the key navigation and value users:

Next, let’s use this parameter in a condition to show a group.
- Select the group that you want to show when this parameter is present
- Click on the Conditions tab
- Add a new condition and enter the Get data from page URL into the expression builder
- Set the Parameter name to navigation and leave the type as text
- Finish the expression by typing in users
Reading a database Thing or Option Set value
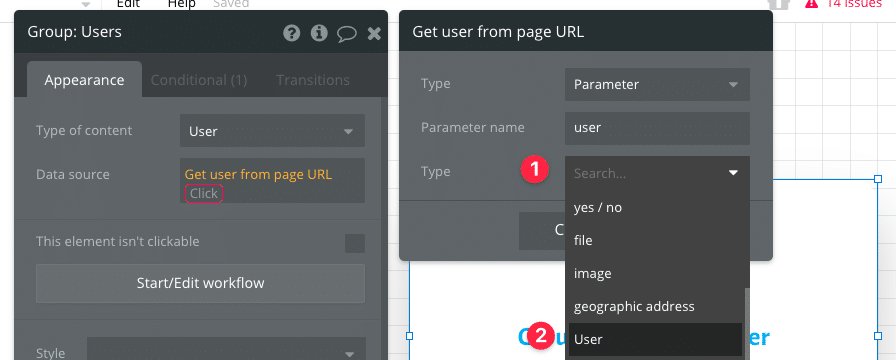
As we’ve explored, database Things (like Users) are identified by their Unique ID. But we also need to make a key change in our expression to let Bubble know what kind of thing we’re looking for. This time, let’s set up a group to get its Data Source from the URL:
- Select the group you want to load the User into
- Make sure you set its data type to User
- As the data source, use the Get data from page URL
- Set the Parameter name to user, and change the Type to User

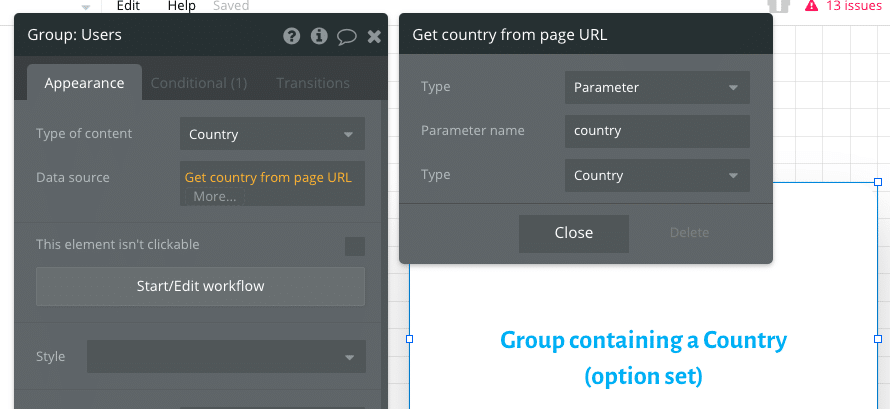
To do the same thing with an Option Set simply switch the Type:

As you can see, URL Parameters are an incredibly flexible feature that doesn’t just store text, but all kinds of data.
You can also check out or other Basic Bubble tutorials.
Bubble URL Parameter FAQ
This section contains frequently asked questions about URL Parameters. If you have questions or comment, do let us know in the comment section below.
What are Bubble URL parameters?
URL parameters are a way to store and read data in the URL bar of your browser. URL parameters are separated from the regular URL by a question mark (?), and if you have more than one parameter each entry are separated by an ampersand (&).
You can read more about using them in our Bubble URL parameter guide.
What does “Get data from page URL” do?
The Get data from page URL operator let’s you read the value of a URL parameter in Bubble. It can be set up to read simple data like text and numbers, but you can also set it up to find records in your database (by referencing the Unique ID of that record) and Option Sets (by referencing the Display value of that set).
You can also use this feature to read the path of the current URL, such as www.myapp.com/page/path, and even to return the path as a list if you have multiple values after the page name.
What does “Send current page parameters” do?
The Send current page parameters option in Bubble makes sure that URL parameters are not lost when you use the Go to page action. If you use that action to pass a new parameter, Bubble will wipe any parameters currently present in the URL.
If you check this box, existing parameters will retain their value and the new parameter will simply be added to it.
Are URL parameters compatible with all browsers?
Yes, you can safely use URL parameters in Bubble without worrying about compatibility. Theoretically, the total length of a URL can become too long and lead to a 414 Request-URI Too Long error, but you would need to pass an (unrealistically) massive string for that to happen.
Can URL parameters be used for navigation in Bubble?
Yes, and there are several upsides to using URL parameters instead of custom states and actions. Most importantly, using URL parameters will allow your users to use the browsers back button to navigate. This guide shows you how to set up navigation with URL parameters in Bubble.
How do I pass a URL parameter?

The easiest way to set up URL parameters is by using the Go to page action and checking the box Send more parameters to the page. This will allow you to set up a key (the name of the parameter) and a value (the data you want to store in the URL). You can use this action on a page without reloading it, leading to an instant change in the URL.
You can also link to a URL that includes a URL parameter. Bubble will recognize this also.
How do I read URL parameters?

You can access the content of URL parameters by using the Get data from page URL operator. In the parameter name input, you choose the key (name) you gave the parameter, and in the type dropdown you select what kind of data you are trying to read.
Database Things are identified with their Unique ID, and Option Sets by their Display field.







