The slug field in Bubble.io is the final part of a URL, typically set up to be humanly readable, that Bubble uses to load a specific thing onto a page. At the time of writing, it’s still a fairly new feature that has provided a major upgrade to how Bubble applications handle permanent URLs.
We’ll dive into how this works and how to set it up, but first things first…
Why is it called a slug?
Ok, so why is it called a slug? Let’s just get that out of the way first, because I know you’re itching to know. No. It has nothing to do with the slimy creature that’s ruining your aunt’s vegetable garden:

Like many common terms used in today’s online landscape, the term slug has its origins in the offline world of print publishing. A slug is simply the short name given to an article that is still in production, so that the reporters in the news desk can quickly identify the article during the editorial process. To find out where they got the term, we have to go even further back, to when printing was a highly manual process.
Type used to be set by hand in a small form called a stick. This method was gradually replaced by using the, at the time, state-of-the-art Linotype machine, which was used to shape molten lead into casts of text (letters, words and paragraphs). A line of lead was known as a slug.
What is the slug used for in Bubble?
Returning to the 21st century, the slug is now used a a part of a page’s URL. Technically it doesn’t need to be humanly readable per se, but that’s the way it is usually set up. This is both for SEO purposes (so that search engines can recognise keywords in the URL) and for the sake of website visitors to understand what the page is about.
The slug is a built-in field in Bubble, just like the Unique ID, creation date and modified date that’s added to all records. Unlike the other fields however, this field is not populated automatically and can be left empty just fine. Most of your database Things will likely not need it, as it’s only used to generate Page URLs on Pages that use the Page Thing field. You can read our extended guide on using the Page Thing in Bubble if you’re interested in learning more about how to set it up as well as our tutorial on the different ways of sending data to a Page in Bubble.

In the illustration above, you can see the slug marked in red.
How to set up the slug in Bubble
The slug field is a bit different from other text fields in Bubble in that it’s to be used as part of a URL, and thus needs a certain kind of formatting to work. Technically URL encoded strings can only contain ASCII alphanumeric characters and a few other safe characters like -, ~, and _.
Some developers are confused that they can’t find the slug field as an editable field on the User when they set up the Make changes to a Thing action. This is because the slug fields requires a separate action – most likely because Bubble automatically applies the needed duplicate check and formatting to the field as it’s being saved. What does that mean exactly?
- Bubble will automatically format the string you provide, turning “this is the slug & it’s cool” into “this-is-the-slug–its-cool”
- Bubble will also check whether an existing slug already exists, and append a count to it if it do, turning “this-is-the-slug–its-cool” into “this-is-the-slug–its-cool-1”
As such, you won’t get an error message if you provide an invalid value, Bubble will simply convert it for you or append a count to non-unique values. Bubble doesn’t actually apply a pure URL encoding to the string, but formats in a way that’s more humanly readable. We’ll look into the different in the section below.
Can have the slug value and cannot have the slug value
You may also have seen two new operators when setting up dynamic expressions. The operator can have the slug value and cannot have the slug value will return a yes or no on any provided value to confirm whether it’s a valid slug or not. It’s worth noting that the slug will save even if this operator returns a no. You can use this operator in your UX to notify Users that a provided value doesn’t have the correct formatting and the end result may look different than your Users expect.
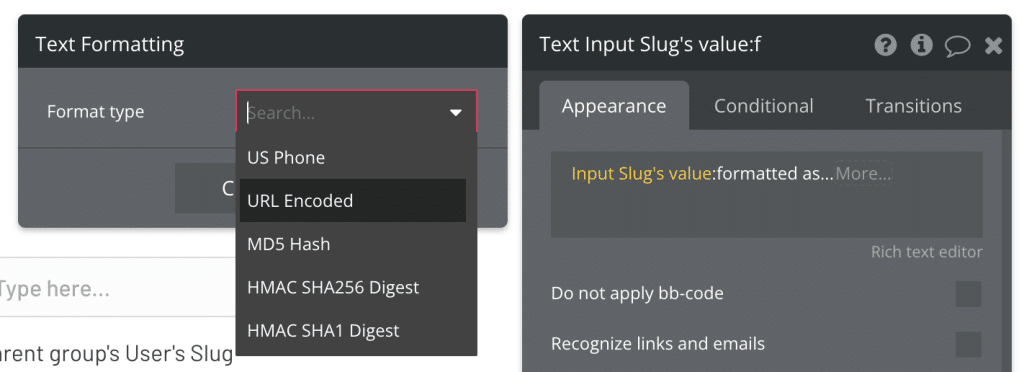
Formatted as:URL encoded – how is it different from the slug?
You may also have seen and used the formatted as operator with the URL encoded option. This will take a string of text and apply a pure URL encoding to it, meaning that any invalid character (such as space) will be replaced by its ASCII counterpart (%2B).

This is different from how Bubble formats slugs, and you can see that difference illustrated below:

As you can see, the result of a pure URL encoding is often not that pretty and can require a lot of manual work to look better.
Can I have folders and subfolders in a Bubble URL?
Bubble does not currently support folders going deeper than the page on which the Page Thing with the slug is loaded. That gives you the page structure www.domain.com/page/slug. You can still set up paths that go deeper than that, but you’ll be moving outside of how Bubble is currently intended to be set up, and it can require some tricky workarounds to get working properly, especially when SEO is involved.

That doesn’t mean it can’t be done – just that you should consider whether it’s worth the hassle as folders are generally believed to have a very minor effect on SEO.
Let us know in the comments if you have any questions. For other performance related topics, you may be interested in our book The Ultimate Guide to Bubble Performance.








2 Comments
Great article.
Why can’t I add slug when uploading csv to App Data?
Thanks for the kind words! Most likely it’s because the slug goes through a separate workflow to be converted into a URL-friendly version of whichever text string you provide. I’m guessing the CSV import simply imports the data exactly as it is, so it hasn’t been a priority to set it up to recursively convert slugs.
It would be a highly useful feature though, so you can submit it to Bubble’s idea board.