Repeating Groups are among the most used and useful element types in Bubble.io. Just like other Bubble group types, they are containers that can hold other elements in a parent/child relationship, but the Repeating Group is different than the other group types in specific ways. Let’s look at how it’s different, and when you should use it.
Note: This article is written for Bubble’s legacy responsive engine. An update for the new responsive engine will be published later. The info in the article is still correct, but some of the settings and screenshots look a bit different if you are using the new engine.
What is a Repeating Group?
The easiest way to explain it is to look at its name: as it suggests, whatever you put into a Repeating Group will be repeated. What does that mean exactly? Before we dig into it, let’s talk a little bit about lists in Bubble, because they make up the foundation for Repeating Groups.
Everything that you load into Bubble (such as database records from a search, Option Sets, text/numbers or the results of an API call) is either a single item or a list. For example, let’s say you use the Do a Search for to search for all the Users registered in your app. Bubble will not only provide you with one User, but a list of all users it can find – a list. If you have a background in programming, you’ll be more familiar with the term array. It’s useful to note that even if there’s only one record return (if you only have one registered User in your database for example), the result will still be a list with only one record.
Single records on the other hand, point to one specific record (such as a particular user or a single Option in an Option Set).
Lists and single records behave a bit differently in Bubble. In a regular Group, you can only ever load a single record. In a Repeating Group however, you can’t load one record on its own: you need to provide a list of records.
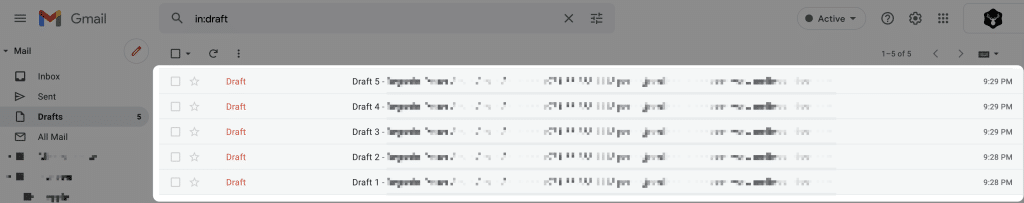
Regular groups contain the data for its specified record, but a Repeating Group repeats its content once for every record in a list. This is how you make any kind of visual list in your application. Imagine your Gmail inbox for example: your emails are neatly displayed in rows. In Bubble, each of those rows would be one cell of a repeating group, and the mails in your inbox would be your list.

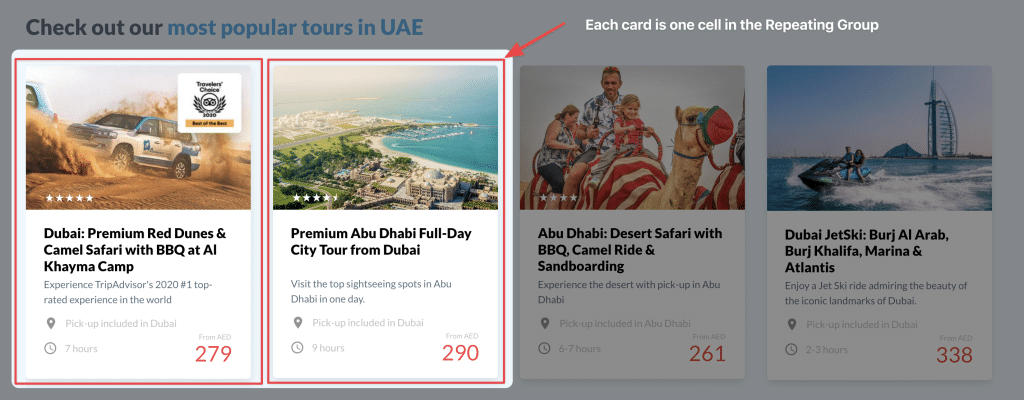
Repeating Groups are not restricted to just listing in a row though: just like any other element, you decide how to design the final presentation for your users. In the example below, we’ve told Bubble to not only use rows, but columns too, to create a kind of card design to show off the products of a Dubai-based tour operator:

How to set up Repeating Groups
Just like a regular Group, a Repeating Group is a container in which you can place any kind of element. For each cell (rows and/or columns) of data you fetch, Bubble will repeat the elements that you set up in the initial group. Take a look at the card design in the image above this header, and you’ll notice their design looks exactly the same. Instead of setting up 4 different groups with identical design, we simply set up one Repeating Group which then duplicates that design for each record. In this illustration, we’re looking a Products saved in the database that each have a unique header, price, description, etc.
Let’s use Products as a basis for building our first Repeating Group.
Creating the data and element
The first thing we’re going to do is to create our Product Data Type. We’re going to keep things really simple for now. Go to the Data Tab and create a new Type called Product, and add the two fields Name and Price.

Next, let’s add a few Products to the database simply for testing purposes. We don’t need to set up a form for this as of now, we’ll just add it directly to the database using Bubble’s own database editor:

Great! So now we have a database containing four Product records. Now it’s time to see how we can make these records visible in our app, so that our customers can browse these four exciting products of ours. Go to the Design tab and pick the Repeating Group from the left-hand element tree. Then draw a group on the page looking something like the one below:

Loading the data
Next, we’ll need to tell Bubble what to show. We’ll do this in two steps:
- Pick the type of data we want to show
- Set the source of the data (i.e. where we want Bubble to find it)
Double-click the Repeating Group that you created to bring up the Element Property Editor. Follow the steps below:
- First, we set the Type of content to Product. This tells Bubble that the type of data we want to load is the newly created Product data type
- Next, we set the Data Source. In this field we’ll use the Do a Search for function to search our database for available Products
- This will bring up the window to the right, where you again set the Type to Product. You don’t need to add any constraints, as we want Bubble to find all Products.

Privacy rules and Repeating Groups
Whenever you display data in your app, it’s imperative to use Privacy Rules to keep data secure and private. We won’t go into detail on how that works in this article, but we have a full article on How to Set up Privacy Rules in Bubble that you should check out if you’re unfamiliar with it. It’s one of those things that’s less fun than designing, but believe me, it’s worth learning.
Designing the Repeating Group
Let’s first look at one of the most basic principles of designing Repeating Groups: you only design one cell, and the content is automatically duplicated to all other cells. What you’ll notice as you start clicking your way around the element, is that you can’t actually add anything to the bottom 3 rows – only the first one is editable.

As I add two text elements to the first cell, you’ll see that these are represented in the following cells with a faded color. This fading is only there in the editor – in your app each row will seem identical.

Now, let’s change the text into something more interesting. We have two fields on our Product data type that we can show: Name and Price. So let’s display the name on the left and the price on the right. Note that I’ve right-aligned the rightmost text.
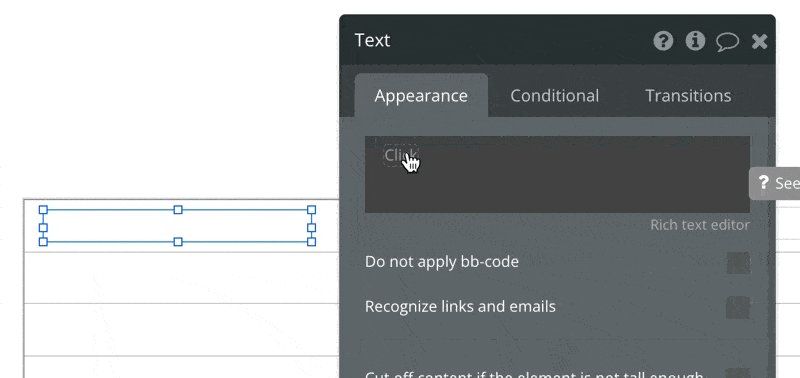
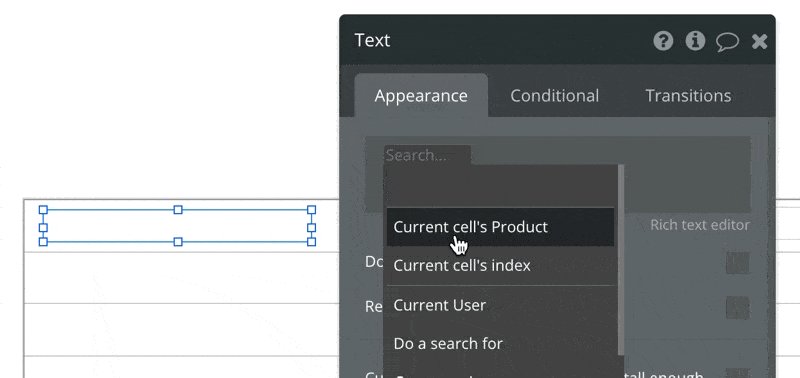
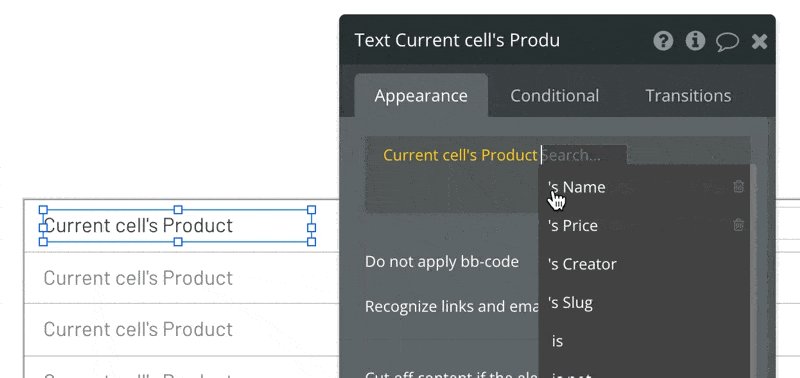
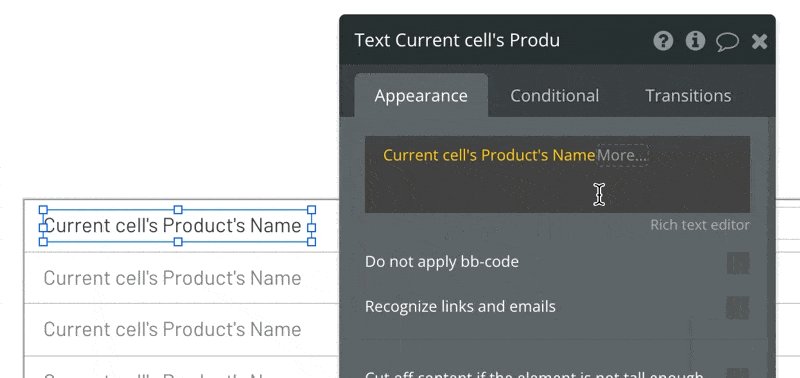
Select the left text element in the first cell and set the following expression:

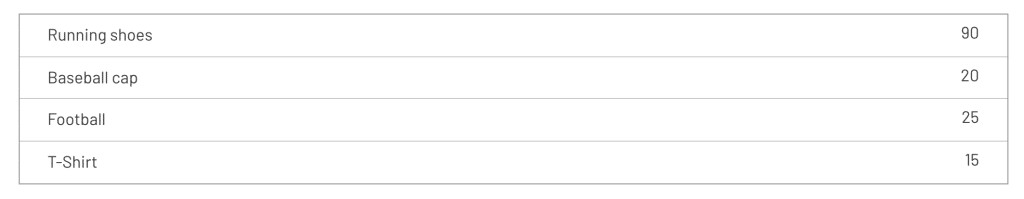
Repeat the same step for the rightmost text element, choosing Price this time. Now click the Preview button in Bubble, and you’ll be looking at the following:

Now, as you, see, we already have a pretty decent looking product list with both Name and Price, and all it took was a few minutes. Nice work you!
How Bubble loads Repeating Groups
Bubble will intelligently not load more data than it needs, to keep the loading time snappy. Depending on your RG’s settings (which we’ll go through below), you can keep Bubble loading just a few elements, even if the database contains thousands or millions of them.
It’s best practice to never load and/or display more data than you need, as it will quickly start to slow everything down. You’ll note in other apps that you use that they rarely load hundreds of records of anything – they’ll usually either set things up with pagination (where one page displays a set number of results such as 25, like Gmail) or continued loading, where the content is loaded as you scroll (like Instagram or Facebook).
This is not simply a design decision, but a key compromise in keeping the app loading and running smoothly. It’s by no means a Bubble-specific thing: all web apps face the same challenge. Another common solution to keep loading times down is to hide information until a User actually asks for it: maybe you don’t need to load that full Repeating Group on page load?
How Repeating Group design affects performance
A common mistake when setting up Repeating Groups is to overlook how the design of the RG can impact your app’s performance. Keep in mind that everything you place inside the cell of a Repeating Group will be multiplied for as many rows and columns that you’re showing. If you place a high number of elements, nested searches and Conditions within a Repeating Group cell, you may not notice any difference during testing, but once you get users into your app and the data starts growing, your app will gradually slow down.

You can read more about how the number of elements affect performance in our article on top things to do for Bubble performance and our book The Ultimate Guide to Bubble Performance.
Repeating Group settings
Now that we’ve set up our beautiful Product list, let’s have a look at the other settings we have at our disposal:
Layout style
Layout styles determine two important things in your list:
- how should the Repeating Group behave as your User’s navigate your app
- how much data should Bubble initially load when displaying the group for the first time.
These are both important points for your application. The first one affects your app’s UX and determines the way in which Bubble shows the search results. The second one determines the amount of data Bubble loads and displays when the Repeating Group is loaded, and can greatly affect the performance of your app. You’ll find five different styles in the element editor:

Vertical Scrolling
The Vertical Scrolling option will load as many rows as you specify in the Rows tab, and then keep loading more results as the User scrolls the list (Bubble may also load a few more than its showing to keep the scrolling smooth). If you have enough records to need a scrollbar, the bar will be confined within the Repeating Group element, making it an isolated list that the User can scroll independently of the page.
From a performance perspective, this is a good choice, since it limits the number of records Bubble has to download and display on page load.
Extendable Vertical Scrolling
This option too will load the number of rows that you specify and load as the User scrolls. The difference is that this list will scroll along with the page scrolling. The easiest way to illustrate how it works is to think of how an ever-scrolling social media site like Facebook and Instagram work: as you scroll the page, they’ll keep loading new posts.
Just like Vertical Scrolling, this option is performance-friendly.
Full list
Like the name suggests, this option will load all records it can find and display them all at once. This can be great as long as you’re in control of how many that will be, but if your app keeps growing, loading a full list can start slowing your app down both during page load and use. The first reason is that Bubble has to download all the database records at once, instead of spreading it out over time. The second reason is that the number of elements on your page can balloon, which takes time to render for the local device you’re on.
Fixed number of cells
This option will show the number of rows that you specify in the Rows setting, and no more. There’s no scrollbar, and nothing the User can do to load more records than you’ve set to display.
Horizontal scrolling
If you choose Horizontal Scrolling, Bubble will disregard rows at all, and assume that you want to scroll horizontally instead, even hiding the Rows option in the RG settings. Just like Vertical Scrolling, Bubble will treat the RG as an isolated element, adding a scrollbar at the bottom border of the element, and not on the page level. To visualize this Option, think of how Netflix and HBO allow you to scroll rows of movies and TV shows horizontally.
Further reading
You may also be interested in our article on all Bubble Group types. Bubble.io also have a nice introduction to Repeating Groups video on Youtube. If you’re struggling with responsiveness in your RG’s, Buildcamp’s Responsive Repeating Groups video offers some great advice. If you want to learn more about building performant Bubble apps, check out our book The Ultimate Guide to Bubble Performance.
If you have questions, spot a mistake in the article or think it could otherwise be improved, don’t be shy letting us know in the comment section. If you want to contribute keeping these articles free, consider buying me a coffee!








6 Comments
I am a new. I tried this repeating group and follow the step exactly. In design page, it will display the repeating group sample. But when I do preview, the repeating group is blank(no data display). (note: my the data types got data). Any other reason the repeating group will not be working properly? ( No website given, I try a simple example).
Hi Wilson,
Sorry for the late response, we’ve had some trouble with the database on the website lately, so everything was delayed. If you still need help with this, I would suggest going over the privacy rules. Those are the number one culprit when it comes to Repeating Groups now showing the expected content.
You can also check your search in the RG’s data source to see if you have any constraints on the search that stop you from seeing results. If so, it’s sometimes helpful to remove all of them and then add them back one by one to see which one’s causing issues.
Hello, About the layout styles i cant find that on the repeating group. Could it be that tha feature was changed? Awesome Content!, thanks