There’s one thing that most Bubble applications have in common: it’s likely that you’ll use icons. Bubble has its built-in icons and a plugin containing the icon library from Google’s Material Design. Additionally, there are a few community-built plugins that add more icons, like the Icons (bdk) by the always excellent Gaurav and the Feather Icon library plugin by Airdev.
It’s not always that these libraries contain exactly what you want. Additionally, with thousands of apps using them, you may want to look into other icons to have a design that stands out more. This tip let’s you add icons and/or images to your site simply by storing text instead of uploading any files.
It was shared by Twitter user Youssef Elkhayami, and has some interesting uses. It takes advantage of the fact that SVG files are saved in an XML format that can be placed directly in a HTML element.
Update: thanks to commenter Carmel, we’ve now traced the original source of this trick to be Patricia from the Bubble forum first mentioning it in this thread. Thanks Carmel!
What’s an SVG file?
SVG, or Scalable Vector Graphics is an open standard developed by the World Wide Web Consortium (also known as W3C). As the name suggests, it is a vector graphic format, meaning that instead of being saved as pixels, it is saved as paths, outlines and color settings saved in an XML format.
From a graphical standpoint, it means that it can be resized into any size without any loss of quality, since we’re simply mathematically increasing the size of one or more defined shapes. This has some obvious advantages. Like I mention in my Bubble performance book, SVG files are small, especially since they can be displayed at any dimension without its download size increasing or multiple versions of the file needed.
Why use XML instead of just uploading an SVG file?
From a Bubble developer standpoint, SVG’s have other interesting uses. The fact that it’s XML based means we can store it as text (instead of uploading a file) and directly manipulate how it looks (such as changing a color) by placing dynamic content inside of the XML data.
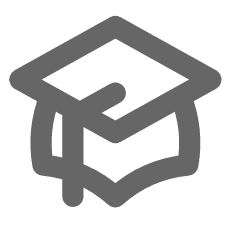
Here’s the SVG XML content for a scholar hat icon:
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 164 164" stroke="currentColor">
<path fill="#fff" d="M12 14l9-5-9-5-9 5 9 5z" />
<path fill="#fff" d="M12 14l6.16-3.422a12.083 12.083 0 01.665 6.479A11.952 11.952 0 0012 20.055a11.952 11.952 0 00-6.824-2.998 12.078 12.078 0 01.665-6.479L12 14z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 14l9-5-9-5-9 5 9 5zm0 0l6.16-3.422a12.083 12.083 0 01.665 6.479A11.952 11.952 0 0012 20.055a11.952 11.952 0 00-6.824-2.998 12.078 12.078 0 01.665-6.479L12 14zm-4 6v-7.5l4-2.222" />
</svg>Here’s how that icon would look inside of an HTML element in Bubble:

If we change one of the color codes inside of the XML (marked in blue), the icon updates accordingly:
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 164 164" stroke="currentColor">
<path fill="#1BAAF8" d="M12 14l9-5-9-5-9 5 9 5z" />
<path fill="#fff" d="M12 14l6.16-3.422a12.083 12.083 0 01.665 6.479A11.952 11.952 0 0012 20.055a11.952 11.952 0 00-6.824-2.998 12.078 12.078 0 01.665-6.479L12 14z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 14l9-5-9-5-9 5 9 5zm0 0l6.16-3.422a12.083 12.083 0 01.665 6.479A11.952 11.952 0 0012 20.055a11.952 11.952 0 00-6.824-2.998 12.078 12.078 0 01.665-6.479L12 14zm-4 6v-7.5l4-2.222" />
</svg>
In a Bubble HTML element, you can of course replace any value in this XML with a dynamic value, or even the entire XML snippet to change out the icon. These values can be saved directly in your HTML element, or you can create an Option set to store different values and bring out when needed. There are several scenarios where this is useful:
Dark mode/light mode
You can make your pages lighter and save time designing icons by having the colors saved in an option set.
Keeping the page size small
Using an icon library such as Material Icons forces Bubble to download the entire library, adding between 100-200 kb to your total page size. This method saves a tiny string of text, downloading only the icons you need.
Reducing the number of downloads
You don’t need to upload files and can make fewer server requests, which is good for your page load speed.
Can you think of other creative uses? Let us know in the comments!








2 Comments
The person you credit with this approach is not the originator. If you search the Bubble forum for “ Font Awesome 5 Support’ you will see that it was originated by Patricia a long time before the Tweet you credit. Many of us benefited from this, perhaps it would be nice to credit the correct person.
Thanks for flagging that Carmel! I’ve made an update to the article to reflect that the tip originated from Patricia’s post.